Akhirnya nge-blog lagi, kali ini sambil mendesain spanduk buat acara di kampus, saya juga akan memposting bagaimana sih cara membuatnya. Tapi untuk kali ini cuma membahas tentang menggabungkan gambar dengan gambar lain dengan efek Gradient. tahu kan apa itu gradient, :)
Berikut ini langkah-langkahnya,
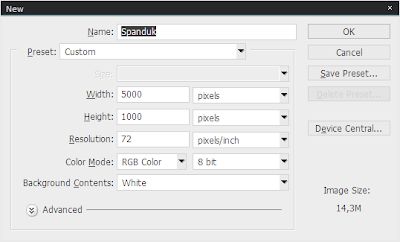
1. Saya membuat sebuah file untuk spanduk ini dengan ukuran 5000 x 1000 tapi dalam satuan pixels (px). kemudian saya beri warna hitam, menggunakan paint bucket tool.
 |
| Setting awal mengenai ukuran |
 |
| Stage yang telah diberi warna hitam |
2. Kemudian, siapkan gambar yang diperlukan, yaitu gambar lainnya. Saya memiliki gambar bola kaki yang menembus gawang dan orang yang sedang bermain voli.
 |
| Gambar tambahan 1 |
 |
| Gambar tambahan 2 |
3. Nah, kedua gambar itu, saya Open di Photoshop, Kemudian lakukan Drag ke File Spanduk yang berukuran 5000x1000 pixels tadi.
 |
| Open File gambar tambahan | |
| |
 |
| setelah di drag ke file Spanduk |
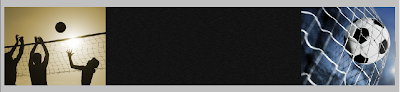
4. Lakukan penempatan gambar, sesuai keinginan. saya menempatkannya seperti ini :
 |
| Penempatan gambar tambahan dengan stage | |
5. Nah, maksud dari tutorial ini adalah, menggabungkan gambar "voli" dengan background hitam, kemudian menggabungkan background hitam dengan "sepakbola".
jadi, tekniknya adalah gradient-kan warna hitam ke transparan dan tempelkan ke masing-masing gambar. bisa dibilang begitu :p
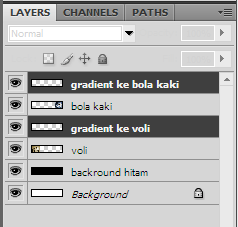
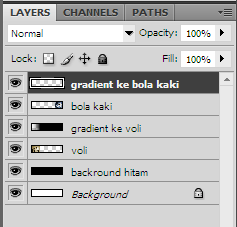
jadi, saat ini, layer kita adalah seperti berikut :
 |
| Layer yang sudah dibuat |
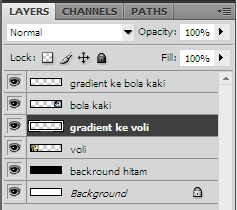
Kemudian, tambahkan 2 buah layer, diatas layer voli dan layer bola kaki. beri nama seperti gambar berikut :
 |
| Dua layer tambahan |
|
|
|
|
|
|
6. Aktifkan layer gradient ke voli
 |
| Aktifkan gradient ke voli |
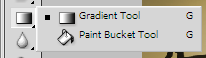
Lalu pilih gradient tool.
 |
| Pilih Gradient Tool di Toolbox |
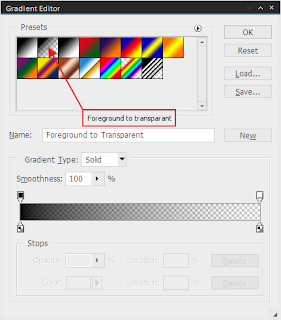
Pilih Foreground to Transparant
 |
| Pilih Foreground to Transparant |
Dikarenakan background yang kita buat adalah hitam, jadi foreground-nya pilih berwarna hitam.
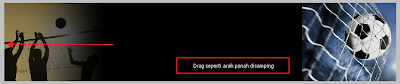
6. Ok, lanjutkan pada stage. Jangan lupa, layer "gradient to voli" masih terpilih. Kemudian Drag ke arah kiri, ikuti panah pada gambar dibawah ini.
 |
| Drag ke arah kiri |
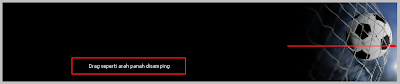
7. Lakukan hal sama untuk layer "gradient to bola kaki", prosesnya seperti berikut :
 |
| aktifkan layer "gradient ke bola kaki" |
 |
| Drag ke arah kanan, seperti panah di atas |
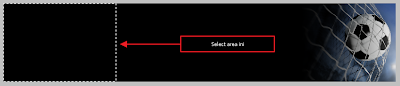
8. Nah, langkah terakhir adalah menghapus bagian layer "gradient ke bola kaki" yang menutupi layer "gradient ke voli"
 |
| Hapus bagian ini, menggunakan Rectangle Marque Tool |
Setelah diseleksi area tersebut, tekan Delete untuk menghapus. Sehingga hasilnya adalah sebagai berikut :
 |
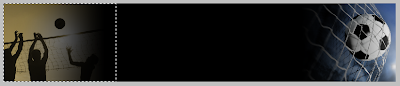
| Ketiga gambar sudah menyatu dengan efek Gradient, Voli, bacdground hitam, dan bola kaki |
Tugas terakhir adalah bermain-main dengan teks, sehingga hasilnya kira-kira seperti ini :
 |
| Hasil akhir |
Ok, cukup sekian dan terima kasih.
nb : bila gambar pada postingan terlalu kecil, klik untuk memperbesar pada tiap-tiap gambar
Semoga bermanfaat !