Pada dasarnya Mask itu arti bahasa indonesianya adalah topeng, topeng fungsi utamanya adalah menutupi. begitu juga mask pada Flash. Mask digunakan untuk menutupi bagian-bagian objek yang ingin ditutupi dan hebatnya yang menutupinya tidak akan terlihat juga. Bingung ya? saya juga bingung mendefinisikannya.
Dari pada bingung, lebih baik langsung ke contoh.
Biasanya Layer mask ini dipakai ketika membuat animasi seperti sorot lampu, bidikan senapan, dan lain-lain.
kita mulai dari contoh-contoh dasar terlebih dahulu.
1. Buka Aplikasi Flash di komputer anda.
2. Setelah membuat dokumen baru, rename layer 1 menjadi layer Gambar.

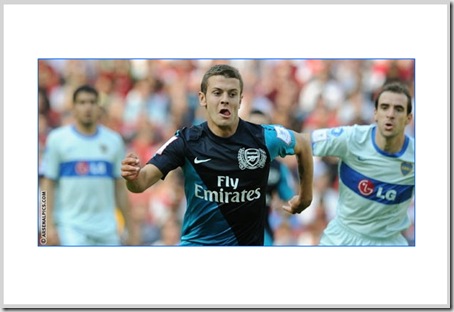
3. Kemudian import sebuah gambar, boleh foto atau gambar apa pun.

4. Tambahkan layer baru, beri nama Mask.

5. Kemudian buat sebuah kotak menggunakan rectangle tool, buatlah hingga menutupi wajah pemain idola saya (Wilshere).

6. Klik kanan pada layer Mask, pilih Mask.

7. Maka kedua layer tadi sudah berubah, Layer Mask menjadi layer Mask dan layer Gambar sudah menjadi sub Layer Mask.

8. Tak ada yang berbeda pada stage, namun apabila anda menjalankan program ini (CTRL+ENTER), maka akan terlihat seperti ini.

Apa yang ditutupi oleh kotak pada layer Mask akan terlihat pada saat program dijalankan. itulah fungsi Mask pada flash. Manfaatnya sangat banyak. Ke depannya saya akan menulis beberapa tutorial mengenai penggunaan mask lebih lanjut, di sini saya menulis apa yang baru saya pelajari, jadi saya belum banyak tahu. :)
Hmmm, sedikit kreasi dari saya, simple aja sih.
1. Seleksi frame 25 pada layer Mask dan Gambar. Lalu klik kanan pada frame yang telah diseleksi, pilih Insert Frame.

2. Kemudian seleksi kotak merah yang kita buat tadi di layer Mask, kemudian tekan F8 (tujuannya untuk mengubah kotak ini menjadi simbol, bisa dengan klik kanan pada kotak tersebut, kemudian pilih convert to symbol).
Pada Name, beri nama kotakMask, dan type-nya Graphic. kemudian OK.

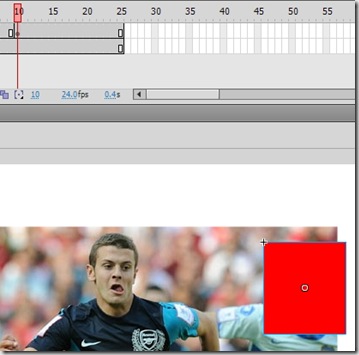
3. Insert Keyframe pada frame 10.

4. Masih pada Frame 10, Kemudian pindahkan kotak yang tadinya berada di wajah wilshere ke arah pemain satunya lagi (entah siapa ane gak tau :p)

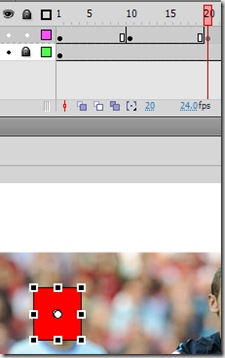
5. Lakukan seperti langkah sebelumnya, Insert Keyframe di Frame 20, kemudian pindahkan kotakMask ke wajah pemain lainnya lagi, ubah ukuran kotakMask sedikit lebih kecil dengan free transform tool.

6. Langkah terakhir, di antara frame 1 hingga 10, klik kanan kemudian pilih Create Classic Tween.

7. Begitu juga untuk frame diantara 10 hingga 20, klik kanan dan pilih Create Classic Tween.

8. Maka akan tampak pada timeline seperti berikut.

9. Maka hasilnya seperti ini.
Sekian catatan dari saya, semoga bermanfaat bagi yang sedang belajar sama seperti saya!