Suara dalam sebuah aplikasi Flash sangat penting. Akan kurang menarik bila sebuah aplikasi tidak memiliki suara, apakah saat slide show, saat tombol ditekan, atau lain sebagainya. Oleh sebab itu pemanfaatan suara untuk ditanamkan dalam sebuah aplikasi flash dirasa sangat perlu dan merupakan sebuah kerugian bila tidak diefisienkan (:sok2) :D
Nah, untuk bisa menggunakannya pada sebuah aplikasi, file suara yang bereksistensi .wav atau .mp3 harus diimport terlebih dahulu ke library file .fla yang kita buat. Setelah diimport ke library barulah kita pindahkan lagi ke stage, atau bisa langsung mengimportnya ke stage.
Berikut ini cara mengimportnya :
Mengimpor File Sound ke Library
1. Buka Adobe Flash dan buat sebuah file baru.
2. Pada menu File, pilih import > import to Library
3. Kemudian cari file sound yang anda miliki berada pada menu open dialog, lalu open.
4. Sorot kursor anda menuju ke panel Library. Bila panel Library anda tidak muncul pada Workspace anda, tampilkan dengan mencentang pilihan Library pada menu Window
Nah, file sound bereksistensi .wav sudah ada pada library. sekarang bagaimana menggunakannya?
Menggunakannya pada Stage
Bisa dengan cara langsung memunculkan suara pada saat aplikasi yang kita buat, misalkan sebuah intro aplikasi tersebut. caranya, tinggal mengubah none ke nama file sound yang telah kita import.
Maka pada saat CTRL+Enter, kamu akan mendengar suara tersebut, namun tidak berulang, dan agar suara tersebut berulang, ubah repeat menjadi loop.
Sekarang kamu bisa mendengar suara yang berulang-ulang, ^^
Hmmmm, Mari kita praktekkan pada contoh lain, misalkan penggunaannya pada tombol, suara pling.wav ini akan terdengar saat tombol ditekan. Jadi kita butuh sebuah button pada stage.
1. Munculkan sebuah button pada stage, kita gunakan saja button yang sudah ada pada Flash, Window > common libraries > button
2. Seret button pilihan anda ke stage.
3. klik ganda, maka akan masuk ke editor dari button.
4. Buat layer baru, beri nama sound.

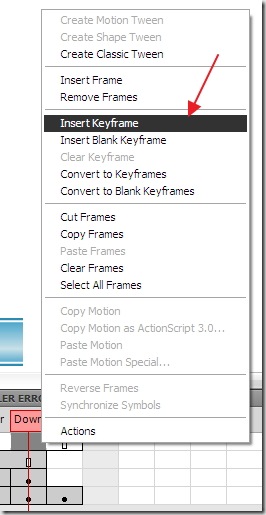
5. kemudian klik pada frame Down dari layer Sound, dan insert keyframe.

6. Ulangi sekali lagi, maksudnya insert keyframe kembali di frame down barusan.
7. terakhir, drag file sound “pling.wav” ke stage, dalam kondisi frame down terseleksi.

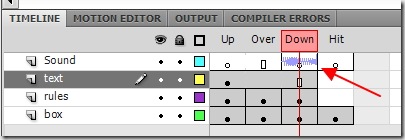
8. bila ke semua langkah telah dilakukan dengan benar, maka pada layer sound frame down akan terlihat scope pada frame tersebut.

Selesai, pemberian suara pada saat tombol diklik sudah siap. lakukan test movie (CTRL+Enter), dan hasilnya akan seperti ini :
Note : jika ingin mengubah keadaan, misalnya pada saat tombol diarahkan oleh kursor atau menjauh oleh kursor, maka lakukan langkah-langkah tersebut pada frame lain. Over untuk keadaan saat mouse disorot oleh kursor, dan up saat kursor menjauh. ^^
Semoga bermanfaat!