Tutorial sederhana kali ini adalah efek cermin pada teks, atau sering disebut dengan istilah Reflection yang artinya pencerminan.
Hasil akhir yang ingin dicapai
 |
| Efek Cermin |
Sebenarnya, sederhana saja, ada sebuah teks, yang kemudian di putar arahnya secara vertikal, kemudian diberi efek bayangan gitu (sotoy). Oke deh, gak usah banyak teori, langsung praktek aja, cekidot
Step 1
(cie pake bahasa Ingglis)
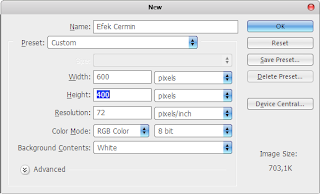
Siapkan dokumen baru. Atur ukuran 600x400 pixels, atau terserah anda
 |
| Setting Document |
Step 2
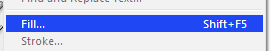
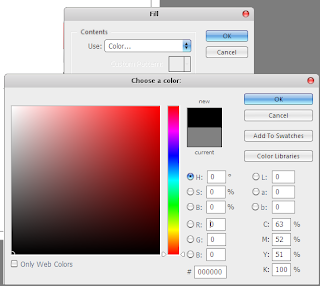
Ubah warna background. Pilih menu Edit, kemudian klik pada pilihan Fill.
 |
| Edit >> Fill |
 |
| Content > Use >> Color, pilih warna hitam |
Step 3
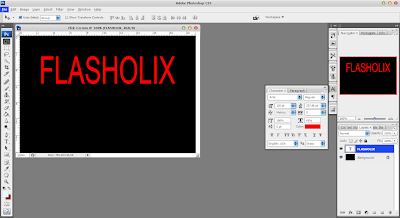
Tambahkan Tulisan. Gunakan Text tool untuk menambahkan sebuah kata pada stage.
 |
| Tambahkan teks |
Step 4
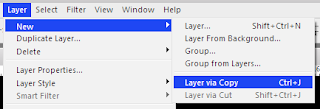
Duplikat Layer. Layer baru hasil copy-an ini yang akan dijadikan sebagai efek cermin.
 |
| Menu Layer >> New >> Layer Via Copy |
Maka akan ada layer baru dengan nama "Layer 1 Copy".
Step 5
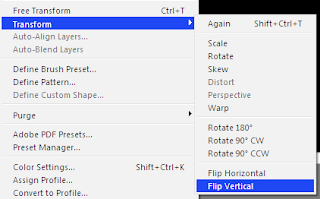
Balikkan Tulisan. Pastikan layer 1 copy dalam keadaan terseleksi, nah lanjutkan dengan memilih menu Edit >> Transform >> Flip Vertikal.
 |
| menu Edit >> Transform >> Flip vertikal |
Step 6
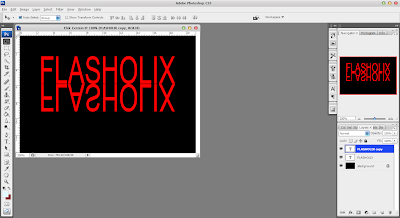
Atur Posisi. Ubah posisi teks yang sudah di-Flip Vertikal tepat di bawah teks asli "layer 1".
 |
| Pengaturan teks yang sudah di balik |
Step 7
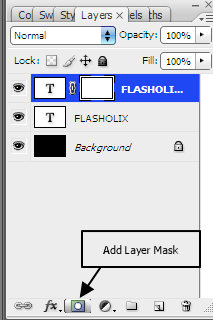
Tambahkan Layer Mask. layer mask berfungsi agar tidak mengganggu layer lain (kaya'a begitu / ngarang) haha :D
 |
| Add Layer Mask |
Step 8
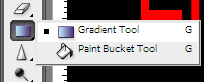
Gradasi teks. Gunakan Gradient Tool pada tool box
 |
| Gradient Tool |
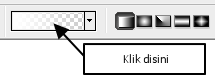
Kemudian klik pada bagian yang ditunjuk gambar. panel ini terletak di bawah panel menu
 |
| Pengaturan Efek |
Step 9
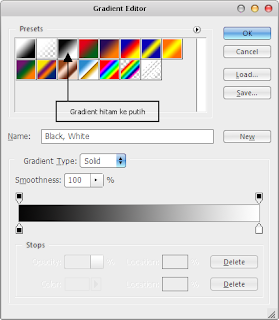
Pilih Gradient Hitam ke Putih.
 |
| Gradasi Hitam ke Putih |
Step 10
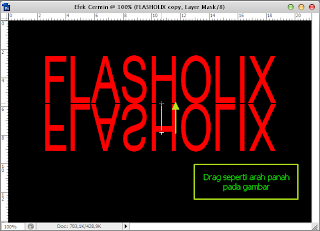
Drag dari bawah ke atas.
 |
| Drag seperti gambar |
Hasilnya
 |
| Hasil sementara |
Step 11
Ubah Opacity menjadi 50%
Selesai.
Semoga bermanfaat !
source .psd